Setup and Initialize Realtime Database
Follow the steps to Setup and Initialize Firebase Realtime Database for Web :
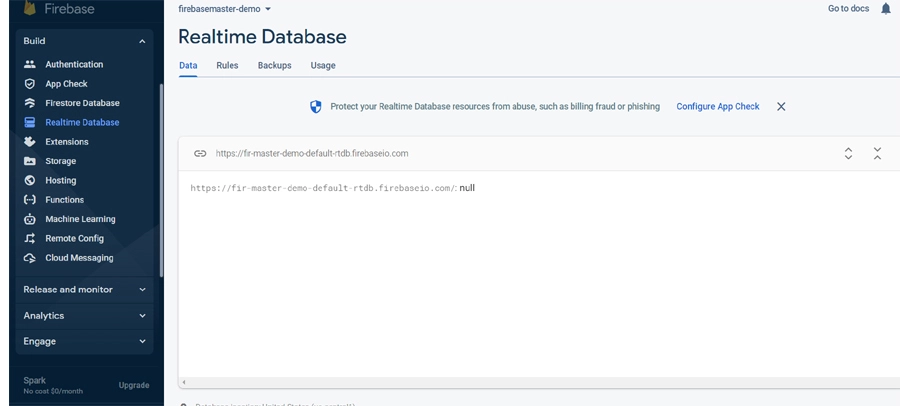
- Open your Firebase project console then open
Build>Realtime Database - Click on
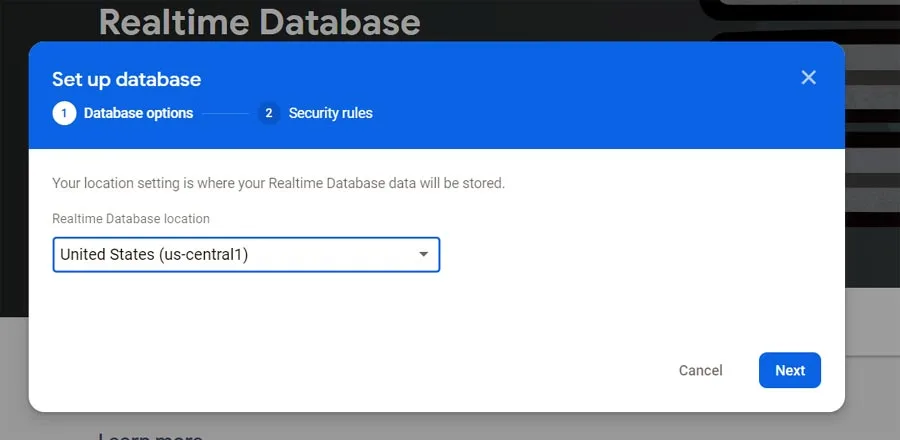
Create Databaseand select location for database.
- If you use this as production purpose then go with "locked mode" otherwise use "test mode".
.webp?alt=media)
- Click on Enable and hear you go.

- Now setup firebase SDK and Initialize firebase Realtime Database.
- 1. "locked mode" : You need to defined Security Rules for database to third party can't use.
- 2. "test mode" : Anyone can read or write using Firebase SDK.
firebaseConfig.js :import { initializeApp } from 'firebase/app';
import { getDatabase } from 'firebase/database';
const firebaseConfig = {
// ...
databaseURL: '<DATABASE_URL>',
// ...
};
// Initialize Firebase
const app = initializeApp(firebaseConfig);
// Initialize Realtime Database
export const database = getDatabase(app);
Now just import 'database' from 'firebaseCofig' file and use realtime database functions in your app.
Related Post
Write data

Read data

Setup and Initialize

Explore
Copyright © 2024, All rights reserved by Firebase Master
