How to Initialize Firebase for Web App ?
Follow the steps to Setup and Initialize Web App :
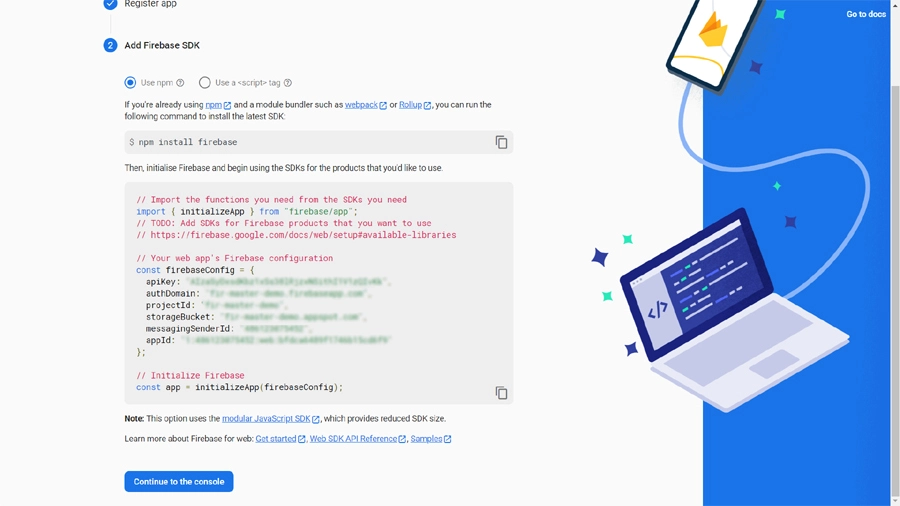
- After Registering App in your Firebase you will get Firebase SDK.
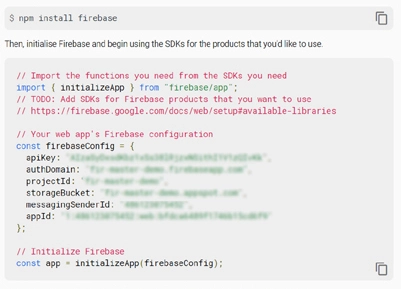
- Using that firebase SDK, you are able to get services of firebase. Firebase SDK :
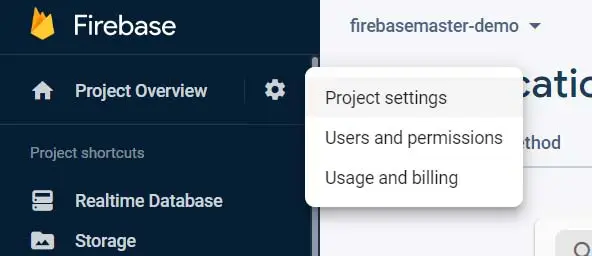
 If you don't have SDK after registering app in firebase then to find firebase SDK, click on 'setting icon' > 'Project Settings'.
If you don't have SDK after registering app in firebase then to find firebase SDK, click on 'setting icon' > 'Project Settings'. - Make a file named
firebaseConfig.jsand paste firebase SDK there in your project. [Make it in your projects 'root' directory or 'src' directory]


firebaseConfig.js file :// Import the functions you need from the SDKs you need
import { initializeApp } from 'firebase/app';
// TODO: Add SDKs for Firebase products that you want to use
// https://firebase.google.com/docs/web/setup#available-libraries
// Your web app's Firebase configuration
const firebaseConfig = {
apiKey: '<YOUR_API_KEY>',
authDomain: '<YOUR_AUTH_DOMAIN>',
databaseURL: '<YOUR_DATABASE_URL>',
projectId: '<YOUR_PROJECT_ID>',
storageBucket: '<YOUR_STORAGE_BUCKET>',
messagingSenderId: '<YOUR_SENDER_ID>',
appId: '<YOUR_APP_ID>',
};
// Initialize Firebase
const app = initializeApp(firebaseConfig);
Now initialize firebase services like authentication, realtime database, firestore, storage and many more like this way.
// Import the functions you need from the SDKs you need
import { initializeApp } from 'firebase/app';
import { getAuth } from 'firebase/auth';
import { getDatabase } from 'firebase/database';
import { getFirestore } from 'firebase/firestore';
import { getStorage } from 'firebase/storage';
const firebaseConfig = {
apiKey: '<YOUR_API_KEY>',
authDomain: '<YOUR_AUTH_DOMAIN>',
databaseURL: '<YOUR_DATABASE_URL>',
projectId: '<YOUR_PROJECT_ID>',
storageBucket: '<YOUR_STORAGE_BUCKET>',
messagingSenderId: '<YOUR_SENDER_ID>',
appId: '<YOUR_APP_ID>',
};
// Initialize Firebase
const app = initializeApp(firebaseConfig);
export const auth = getAuth(app); //Add to Initialize Authentication
export const database = getDatabase(app); //Add to Initialize Reatime Database
export const firestoreDB = getFirestore(app); //Add to Initialize Firestore Database
export const storage = getStorage(app); //Add to Initialize Storage
This is the best practice to initialize any service and export it so you can use in other files by simply importing it from this
firebaseConfig.js file.Related Post
Register app

Create project

Explore
Copyright © 2024, All rights reserved by Firebase Master
