How to add Web App to Firebase Project ?
Follow the steps to create Firebase Project for Web :
- Open your Firebase Project Console and click on
</>button..webp?alt=media)
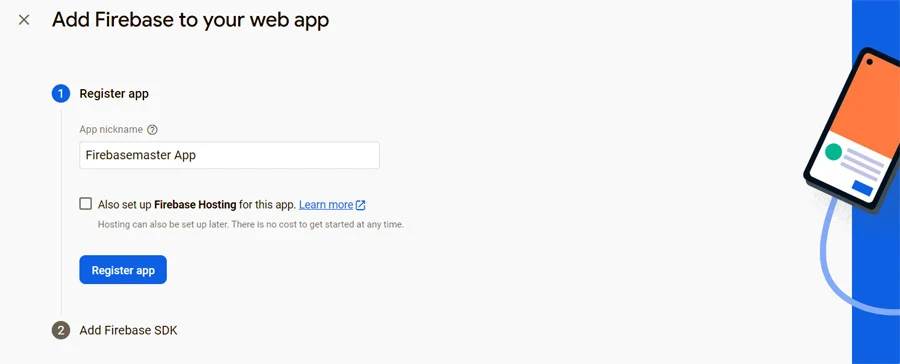
- Enter
your app nameand put tick in checkbox if you want to host your site on Firebase otherwise remain it untick and pressRegister app[ You can enable Hosting further even if untick it hear ]
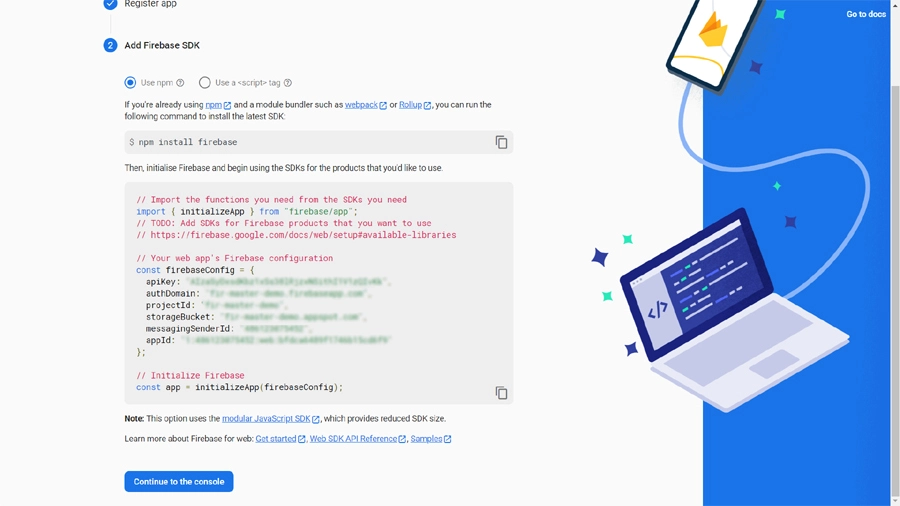
- Add Firebase SDK to your project app to connect with firebase after downloading Firebase package.
- Download Firebase package to your app. [Open project root directory in terminal and paste following code]
npm install firebase
- Now add Firebase SDK Code to your project app.

- With the help of this code with can communicate with firebase and you can use its all services like Realtime Database, Firestore Database, Authentication and many more.
Related Post
Create project

Register app

Explore
Copyright © 2024, All rights reserved by Firebase Master
